一. 选择器
1. 普通选择器
| 类别 | 例子 | 解释 |
|---|---|---|
| 标签选择器 | div | 以HTML 标签类型来选择元素,又叫类型选择器 |
| 类选择器 | .span1 | 以class属性值来选择元素,可在页面中出现多个 |
| ID选择器 | #inst | 以id属性值来选择元素,在页面中只能出现一次 |
2. 并列选择器
| 类别 | 例子 | 解释 |
|---|---|---|
| 并列选择器 | div1,span1 | 同时定义多个样式,即该CSS有多个名称,简化CSS书写 |
3. 层级选择器
| 类别 | 例子 | 解释 |
|---|---|---|
| 后代选择器 | body .span1 | 选择指定祖先元素内的后代元素 |
| 直接子元素选择器 | body > .span1 | 选择指定父元素内的直接子元素 |
例子:
/* body .span1 影响元素E1 E2 */
/* body > .span1 只影响元素E2 */
<body>
<span class="span1"> E1 </span>
<div> <span class="span1"> E2 </span> </div>
</body>
4. 兄弟选择器
| 类别 | 例子 | 解释 |
|---|---|---|
| 普通兄弟选择器 | div ~ p | 选择第一个元素后的兄弟元素,两者拥有相同的父元素 |
| 相邻兄弟选择器 | div + p | 选择第一个元素后紧跟的元素,两者拥有相同的父元素 |
例子:
/* div + p 影响 Three Six */
/* div ~ p 影响 Three Six Seven */
<div>
<p>One</p>
<div>Two</div>
<p>Three</p>
</div>
<div>
<div>Four</div>
<div><p>Five</p></div>
<p>Six</p>
<p>Seven</p>
</div>
5. 伪类/伪元素
- 伪类: 用于定义同一样式的不同状态
伪元素: 用来添加一些选择器的特殊效果
/* 常见伪类 */ a:link {color:#FF0000;} /* 未访问的链接 */ a:visited {color:#00FF00;} /* 已访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标划过链接 */ a:active {color:#0000FF;} /* 已选中的链接 */ p:first-child{color:blue;} /* 改变当p作为父元素第一个子元素时的样式*/ /* 常见伪元素 */ h1:before{content:url(smiley.gif);} /* 在元素内容之前插入图片 */ h1:after{content:url(smiley.gif);} /* 在元素内容之后插入图片 */ p:first-line {color:#ff0000;} /* 为文本的首行设置特殊样式 */ p:first-letter {color:#ff0000;} /* 为文本的首字母设置特殊样式 */
6. 优先级
!import > 元素内嵌样式 > ID选择器 > Class选择器 > 类型选择器 > 父元素继承值,如果一个选择器应用的多个样式重复定义了某一属性,则样式在CSS中定义顺序越后面优先级越高。
1 | <style> |
二. 内外边距
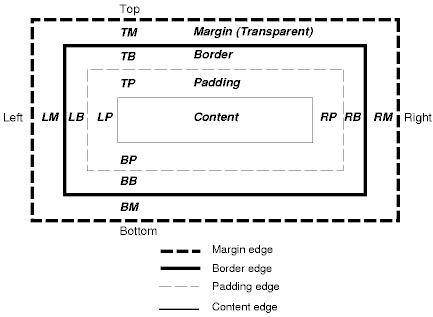
1. 元素结构

2. padding
内边距,定义元素边框和元素内容之间的留白
- 可填充背景
- 相邻元素的内边距会叠加(15px + 20px=35px)
3. margin
外边距,元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。
- 不可填充背景
- 边界是完全透明的(父元素背景可见)
- 相邻元素的边界会被折叠15px + 20px=20px)
margin可为负数,当static元素的margin-top/margin-left被赋予负值时,元素将被拉进指定的方向。例如:
/* 元素向上移10px*/
#mydiv1 {margin-top:-10px;}
但如果你设置margin-bottom/right为负数,元素并不会如你所想的那样向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。
/* #mydiv1后续元素向上移10px, #mydiv1 本身不移动 */
#mydiv1 {margin-bottom:-10px;}
关于负margin的更多用法: https://www.w3cplus.com/css/the-definitive-guide-to-using-negative-margins.html
4. 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
垂直外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距。如:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>垂直外边距合并</title>
<style>
.top{width:160px; height:50px; background:#ccf;}
.middle{width:160px; background:#cfc;}
.middle .firstChild{margin-top:20px;}
</style>
</head>
<body>
<div class="top"></div>
<div class="middle">
<div class="firstChild">我其实只是想和我的父元素隔开点距离。</div>
</div>
</body>
</html>
原因:根据CSS规范,当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距会发生合并。因此firstChild和其父元素middle的上外边距重叠,并顶开了middle和top间的外边距。解决方案是为middle定义边框或者内边距。参考CSS外边距合并,padding or margin。